The 12 Best Prototyping Tools for UI/UX Designers: Free & Paid
As much as we’d like to go from the idea stage to creating a product, it just isn’t good practice.
It’s always important to see your idea in a ‘real’ and testable form - which is where prototyping comes in.
Developing a prototype is a key activity for designers and developers, whether you’re a veteran or fresher.
And creating a visual prototype can be a time-consuming and challenging job if you don’t have the right aids.
You need solid productivity tools that include prototyping platforms to help you refine and validate your ideas before pushing them to production.
With so many prototyping options out there, it can be hard to pick one that’s right for you. But we’ve got you covered. Keep reading to know more.
Eagle — A Vital Tool to Level Up Your Prototyping Workflow

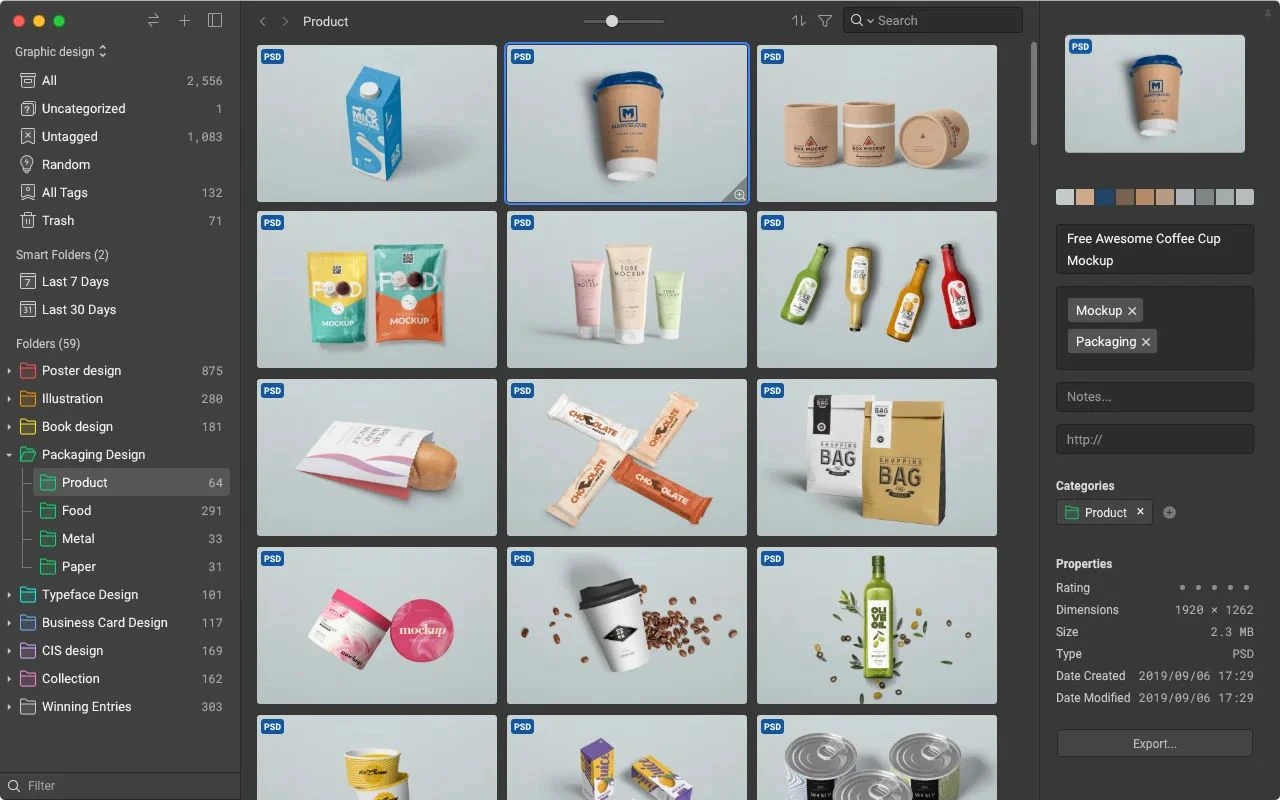
Image from Eagle
Before we dive into the topic, check out Eagle App!
Eagle App is an App for designers who works with any kind of digital materials, it lets you create a media and asset library, then organize and browse it easily using filters, categories, and even colors!
It supports over 90+ formats including PSD files, packaging references, textures, 3d objects, images, fonts, RAW files, and more! Eagle has many great UI especially helpful for digital workers and UI/UX designers to store and grab assets, and bring them into Prototyping tools with a quick click and drag. It also serves designers as a bank for inspiration in and out of prototyping!
- Website: https://en.eagle.cool/
The 12 Best Prototyping Websites for UI/UX Designers
Here are the best prototyping tools out there and the features they come with. They work with different platforms and come at varying price ranges, offering you a range to choose from that’s right for your needs.
1. Sketch

Image from Sketch
Known as user-friendly software, Sketch comes equipped with handy features for designers.
It’s a popular app for graphical-based editing to boost your user experience. It’s got everything you need to convert your concepts into realistic products with mockup capabilities and powerful collaboration tools.
It also integrates well with Invision and Invision’s ecosystem, making it a good tool for collaboration and easy editing. Use it if you focus on vector-based graphics for improving user experience.
One of its best features is that you can extract CSS styles after creating your prototype. You can paste it into your website's style sheet, making it easy to transfer your ideas to a site.
Another reason Sketch is a powerful tool is that it comes with hundreds of plugins. These plugins can help you do almost everything from exporting designs in PDF form to creating random experimental changes to your mockups.
It’s a good idea to work with Sketch because it’s widely used in the industry and is great for creating wireframes and UI designs.
Fits best with: MacOS
Price tag :
- Pay $99 and purchase the license to access Sketch and all its updates for one year.
- After that one-time purchase, you would need to pay $79 per year for license renewal and to avail all the updates.
2. Figma

Image from Figma
If you are familiar with Sketch then operating Figma will be easy for you. It’s a useful full-stack designing tool.
It’s capable of handling wireframing, prototyping, UI designing, developer handoffs, and many more tasks. Use it if you don’t want to code and if you want to see your prototype in an interactive format.
It has an intuitive interface for designers who want to add ‘actions’ to their designs and see how they perform on various apps, web browsers, operating systems, and devices.
Use it for designing interfaces and websites. Also, this prototyping tool is capable of collaborating with your teammates in real-time.
Plus, it is web-based so you can operate it from anywhere and with anyone. All you need is a decent internet connection.
Fits best with: Windows, MacOs, and InBrowser
Price Tag :
- For a yearly plan of $12 per editor/month, Figma provides access to unlimited files, sharing liberties, and team libraries.
- You can also avail these features with a subscription to a $15/month-to-month plan.
3. Adobe XD

Image from XD
XD is part of Adobe’s suite of digital and creative tools, aka the Adobe prototyping tool. Meaning that it’s one of the best designing and prototyping tools in the market. And it’s a subscription-based tool that can get expensive.
Use it for crafting high-quality prototypes of websites and mobile apps. It has a simple switch in the platform that lets you go from designing to building interactive actions for all elements.
You share your creations, link pages, and form clickable prototypes. Also, it offers various dynamic functions for designs like transitions and interactions.
As it is a vector-based tool, it provides options to create designs for different screen sizes. You would be allowed to resize, crop, and stretch the designs according to your needs.
However, some of its cons include not integrating with other design platforms like Figma or Sketch.
Fits best with: Adobe XD is best used as an app on MacOS and Windows 10. However, it’s available on desktop and mobile browsers with a few hiccoughs.
Price tag:
- You can buy access to the Adobe Creative Cloud and avail all the Adobe apps for $52.99 per month.
- Or you can use the Adobe XD separately for $99.99 per month.
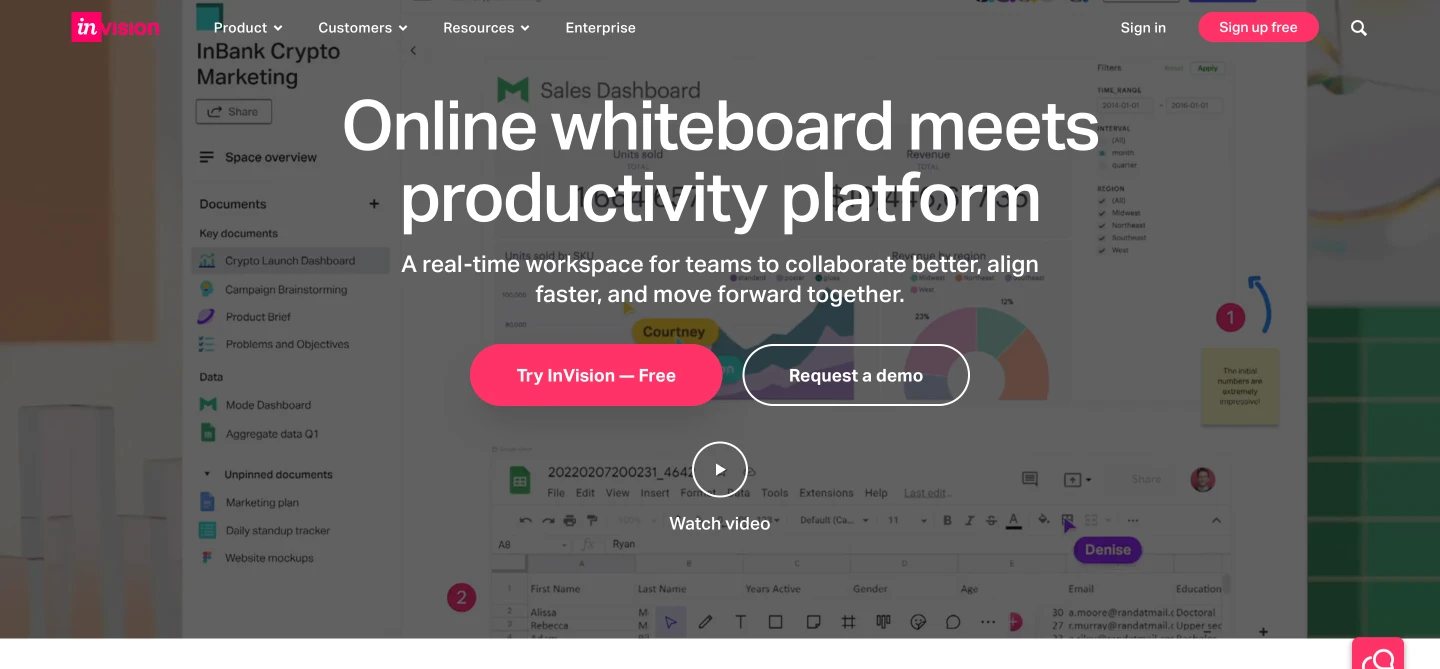
4. InVision

Image from InVision
InVision is an industry favorite for prototyping and web design. When you subscribe to InVision, you get a suite of tools for different purposes. It’s set up this way because it’s bad practice to manage accessibility, UI, navigation, and more at once.
Here’s what you get when you use InVision:
- Freehand: For collaborating with multiple people and wireframing apps and websites
- Studio: For creating interactivity in your prototype and screen design
- Inspect: To help collaborate with developers and for design handoff
If you’re part of a large team, then InVision is a good option. The platform is highly focused on collaboration and is especially useful in remote and hybrid workspaces.
This prototyping tool is used by many renowned companies like Uber, Netflix, and Twitter.
And it’s Craft Manager feature is powerful because it allows you to sync with Photoshop and Sketch to make your designing and prototyping better than ever.
As you can get our artboards imported into the project space. Or you can go ahead and send your designs to the cloud for collaboration.
Fits best with: MacOS, Mozilla Firefox, Chrome, and Windows.
Price tag :
- You will get to design one prototype for free.
- After that for up to 3 prototypes, you will have to pay $13 per month for a yearly plan.
- And if you want to avail the plan with unlimited prototypes, then start paying $22 per month as a yearly plan.
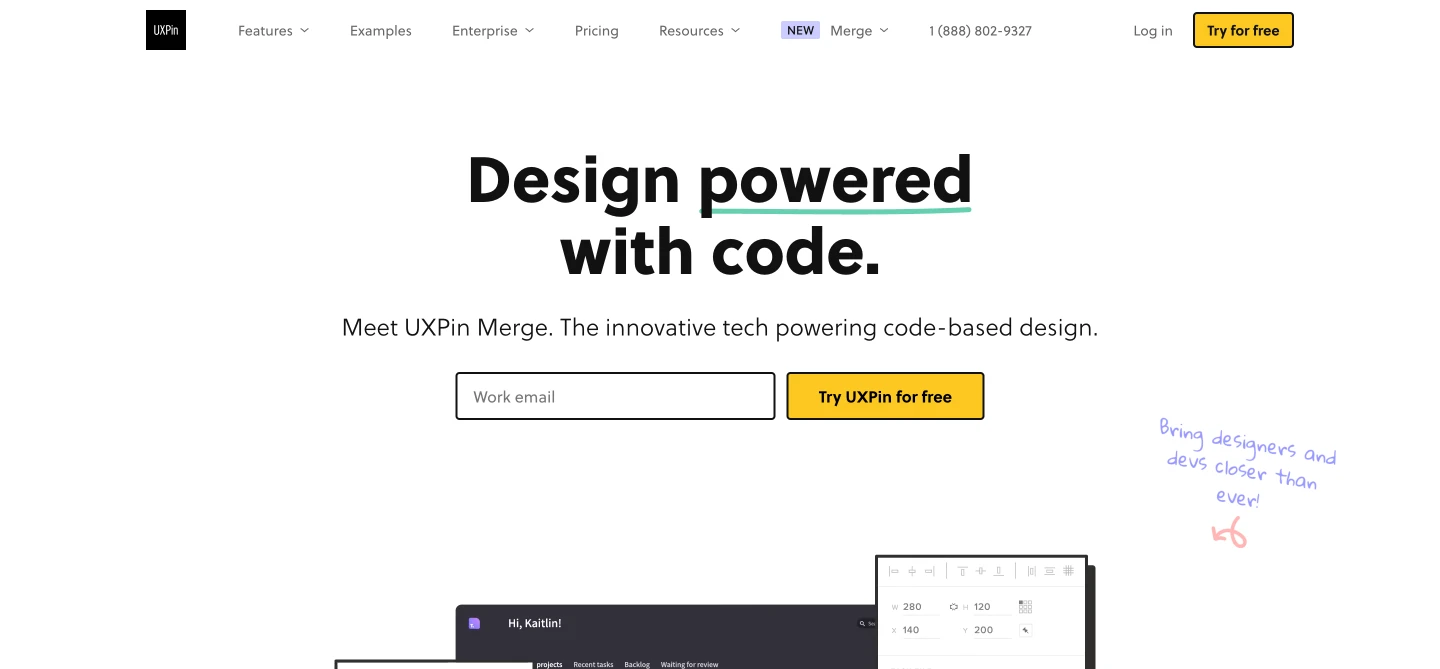
5. UXPin

Image from UXPin
UXPin is another end-to-end, cloud-based tool that helps you design landing pages, digital products, and mobile apps.
From creating lo-fi wireframes to hi-fi prototypes, UXPin can do it all.
This prototyping tool is known for its range of in-built features like collaboration, design systems, and handoff.
Again, a vector-based cloud software, available for desktops or PCs.
Here, you can use functionalities like inserting ready-made elements, and advanced interactions. With UXPin you have the privilege of importing existing designs from Sketch or Photoshop.
Fits best with: MacOS (10.12 or higher), Windows 10, Google Chrome
Price Tag:
- With a payment of $19 per month for a year, you would get exclusive rights to unlimited prototypes.
- Along with that, you will get access to features like animation and interactions.
- UXPin has another plan offering unlimited advanced prototypes, variables, logic, and expressions. And you will have to $29 per month for a year to get this advanced plan.
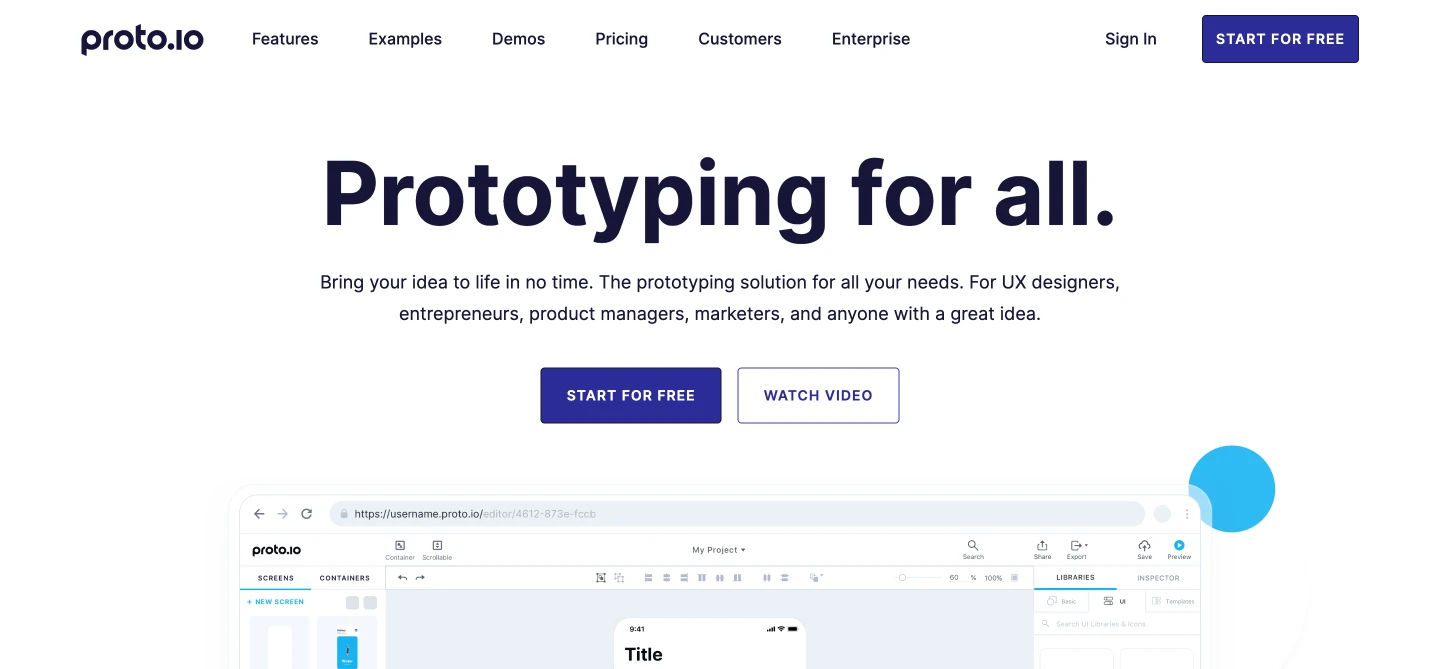
6. Proto.io

Image from Proto.io
Proto.io is a cloud-based prototyping tool that helps you design interactive mobile app prototypes.
And in demand as one of the most flexible high-fidelity prototype creating software. You can have zero knowledge of coding and can still operate this software.
Plus, its effortless drag-and-drop interface and 100+ template options, turn it into a bestseller.
Just sign up, choose a template, and start customizing it according to your requirements. It is compatible with all browsers and devices.
Fits best with: It is compatible with all browsers and devices.
Price tag:
- Has a 15-day free trial period.
- You can avail the Freelancer plan,i.e. $24 per month accommodating one user.
- Another is a Startup plan which will admit 2 members. But you will have to pay $ 40 per month.
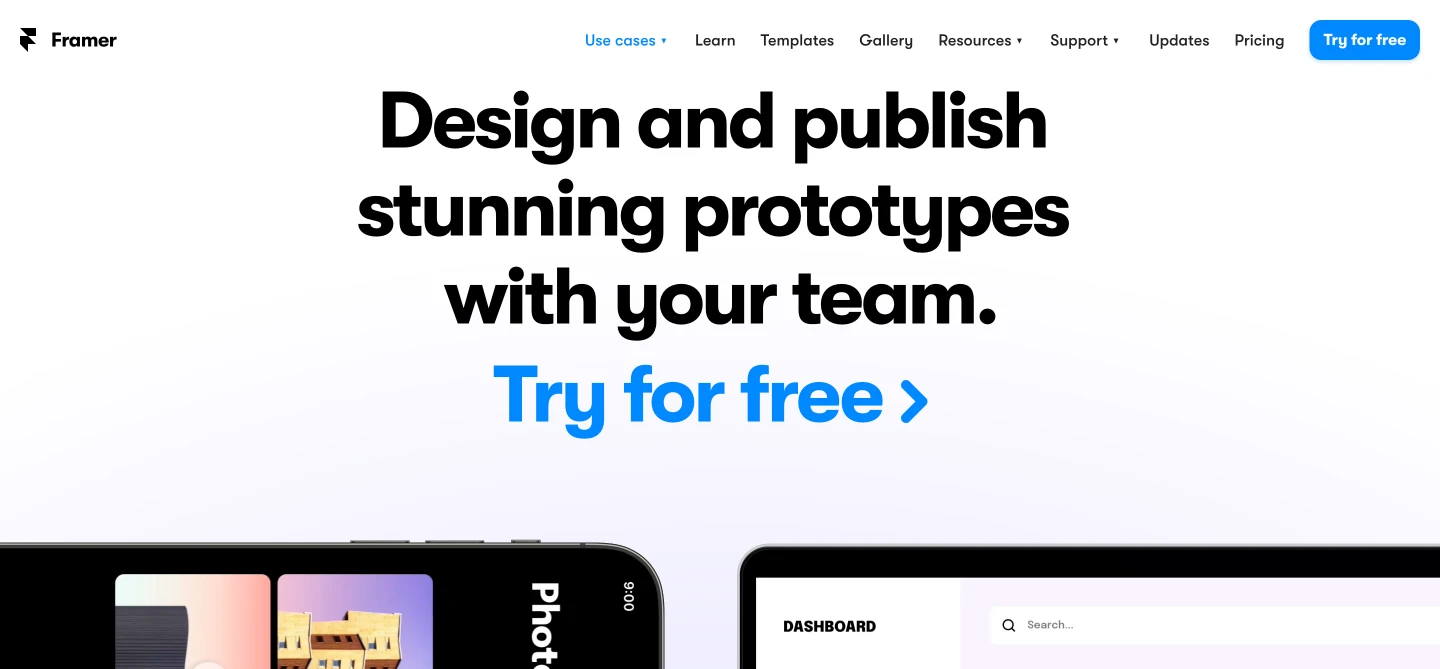
7. Framer

Image from Framer
Framer is a code-based prototyping tool that has a low learning curve.
This software is considered a rapid prototype tool and would help you create better prototypes faster.
And is used by companies like Google and Airbnb. With Framer, you can easily add animations and micro-interactions to your design.
Like Proto.io, you will have the same drag-and-drop interface. You can drop in your existing designs for Framer to do its job of developing coded prototypes.
Works on a simple principle, change the design, and the prototype will change accordingly.
It has some more attributes namely adaptive layout, and custom-based interactive elements.
Fits best with: macOS, Windows, iOS, Android, and in-browser.
Price tag:
- Lets 2 users develop up to 3 prototypes for free.
- Also has a Pro plan allowing unlimited projects for $19 per month.
8. Origami Studio

Image from Origami Studio
Origami Studio is a vector design and prototyping tool by Facebook. The objective of this software is to help designers create high-fidelity prototypes.
FYI, this app was behind the creation of your cherished apps like Instagram and Messenger.
Also, as a novice, you will find operating Origami Studio a little hard. Since the app has a medium-learning curve. But no need to fret, as there are abundant tutorials about 'How -To's on Origami Studio.
Use this app to import and present your designs on any device. However, you won't be able to collaborate using this app. The absence of collaborating options is a downside of Origami Studio.
It’s best for beginners who want to practice designing and prototyping without investing in heavy-duty tools. However, you can use it as an advanced designer to build prototypes.
Fits best with: Available for Mac. For iOS and Android, you will get the prototype preview app.
Price tag:
- Not a single penny is required. It is free.
9. Fluid UI

Image from Fluid UI
Fluid UI is a web-based prototyping tool. So, you will be able to create prototypes on the go without any downloads or installations.
With Fluid UI, you don't need to worry about learning complex software. As it has a low learning curve and is easy to work on.
Fluid UI has over 2000 ready-made components. You can tap into them with Fluid UI’s built-in library to get your prototype up and working in minutes. And finally, you can collaborate with designers and developers to refine your prototype design.
Want to share your prototype with stakeholders? Not a problem, Fluid UI has a reviewer mode and you can lock screens to avoid mistakes from happening while collaborating.
Fits best with: Windows, MacOS, Linux, and Chrome or Firefox
Price tag:
- For 1 project it is free.
- And then there are Solo plans for $15 per month, Pro plans for $25 per month
- Lastly, there is a Team plan for $65 per month.
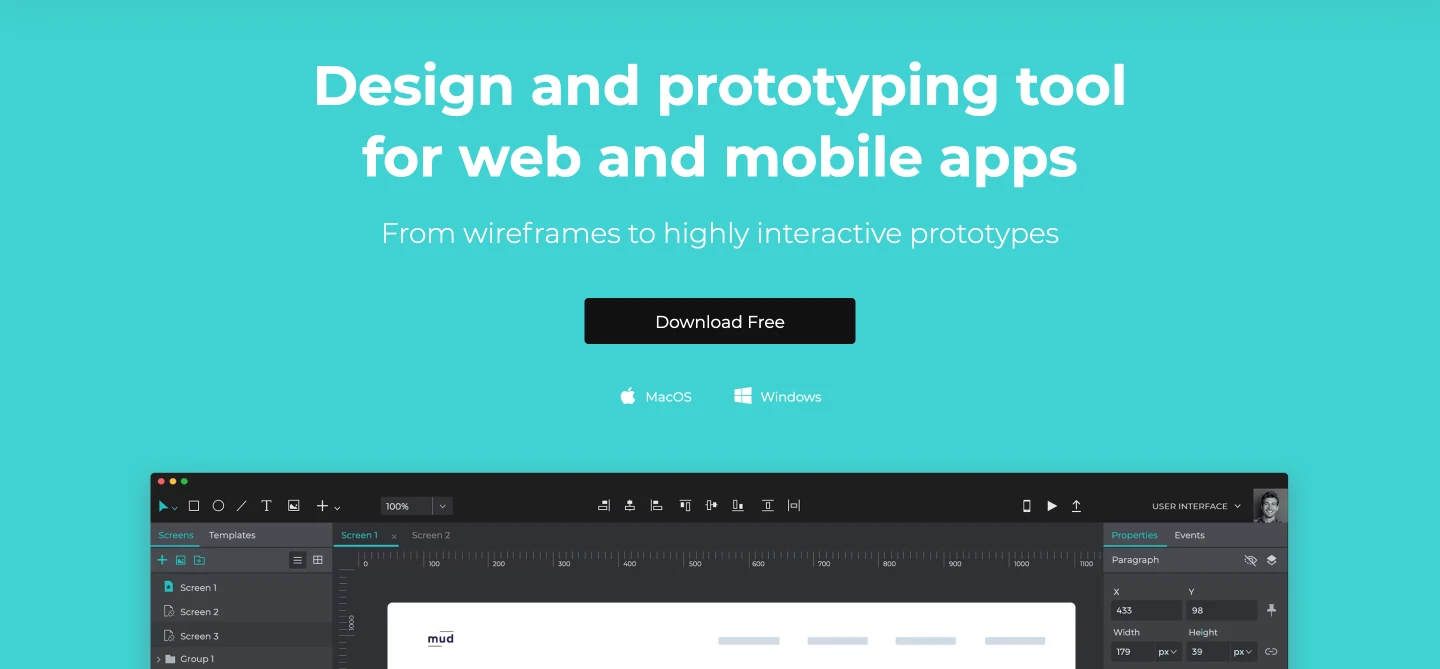
10. Justinmind

Image from Justinmind
Justinmind is a powerful yet easy-to-use prototyping tool, having over 4000 components.
Also, by leveraging these 4000+ elements you can speed up the implementation of animation and transitions.
Like many other prototyping tools, Justinmind has the same drag-&-drop mechanism.
What makes it different is that it lets you work offline. And the best part, there are no limitations on project size.
Another amazing feature you need to know about Justinmind is that it lets you fuse real-life streaks in your prototype. With Justinmid you can do co-editing and HTML exporting as well.
Fits best with: Web, Android, Mac, and iOS
Price tag:
- Justinmind offers a free trial for 7 days.
- After which you will have to subscribe to a yearly plan of $9 per month for one editor.
11. Balsamiq

Image from Balsamiq
Balsamiq is a rapid wireframing tool. It is an ideal tool for novices and experts alike.
Well, it lets you link your screens and enables effortless user flow. Balsamiq can only aid you with creating low-fi prototypes.
Balsamiq is famous for its sketch-like appearance and experience. It feels like you are sketching on a whiteboard or notepad so that you’re not distracted from structures, architectures, and content.
It includes numerous in-built components, icons, and assets. And Balsamiq has a short learning curve, as it follows the same drag-&-drop process.
So, if you are looking for a tool strictly for wireframing, then Balsamiq is your call.
Fits best with: IntelliJ IDEA, and Confluence, and works with Google Drive. Also works on Windows and Mac.
Price Tag:
- To run simultaneously two prototypes, you need to pay up $9 per month.
- And for as many as 20 projects, the plan is $49 per month.
12. Axure RP

Image from Axure RP
Axure RP is a tool for professionals to make high-fidelity prototypes. And is one of the oldest tools on the market
Want to make your prototypes seem extremely realistic?
Then Axure RP with its attribute of incorporating conditional logic to your prototypes is your deal.
Like other tools, Axure RP has the same skills of creating wireframes and implementing dynamic interactions.
With Axure RP, you will also get to access other features like flexible views and developer assets. For designers, this supporting software is irresistible.
Fits Best With: Mac, Windows, web-based, Android, and iOS App.
Price Tag:
- Has a basic plan providing unlimited projects to one editor for $29.
- There is another plan including features like co-editing, cloud services, and revision history. For this plan, you will have to pay $49/ month per user.
In a Nutshell
The tools we’ve covered today are some of the best prototyping tools for UX and UI designers.
What’s the best prototyping tool of all? The answer depends on your current needs. However, it’s always a good idea to go with industry standards like InVision and Sketch.
But if you want to learn or have limited needs, don’t be afraid to use free tools like Origami Studio. The important thing is to create the best experience you can for your audience and to minimize any burnout you may feel.
Also, remember to use Eagle to organize your designs. After all that work building prototype, it’s important to store your designs for easy accessibility.
Get started with a prototyping tool today to make your design ideas become real.
Lastly, if you are eager to learn more design information and resources, visit and bookmark Eagle blog to become a better creative professional!
If you are still lacking inspiration and incentives to create something new, feel free to dive into Eagle Community to explore stunning assets shared by thousands of designers worldwide. Let Eagle be your best design assistant!