18 Must-Have Tools for UX/UI Designers in 2024
In the last five years, web designers have been obliged to provide the best possible user experience to keep up with this competitive world. Users will become devoted to a product or brand if they receive good encounters, making your business flourish. Even though there are a lot of manual activities, we may accelerate the entire design process by using several high-quality online tools.
There are numerous factors for you to consider before you get your hands on the best UX/UI designer tools. However, the decision would depend on the stage of development, the size of your company, and the type of digital product you are creating or overseeing. To make it easier for you, we have jotted down a complete list of tools UX designers use:
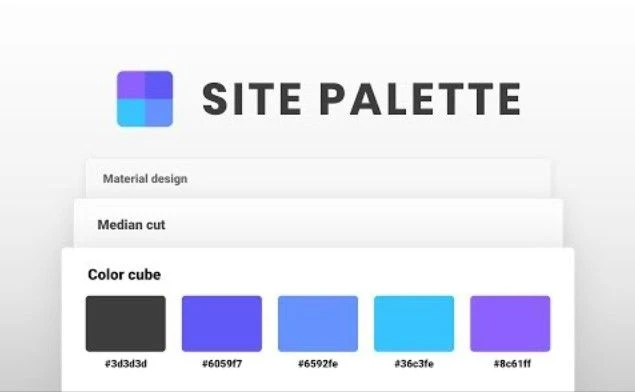
#1 - Site Palette extension for Google Chrome

Image from chrome.google.com - Extensions
This is one of the best tools for UX/UI designers who want to enjoy a good color palette from one of their favorite websites. With Site Palette, you can unleash your creativity and play with colors to build an engaging website.
Choose a webpage that appeals to you, and Site Palette will create a color palette for you, keeping each color from that page in mind. Clicking Site Palette on that webpage opens a new tab with the best color schemes available for you to choose from. Here the color is divided into material design, Medium Cut, and Color Cube. Once created, you can share your palette with others.
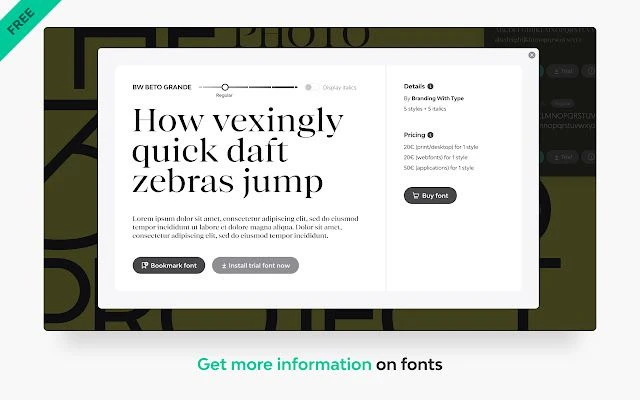
#2 - Fonts Ninja extension for Google Chrome

Image from chrome.google.com - Extensions
You might come across a font while browsing through the internet and like it so much that you wish to use it. In this case, Fonts Ninja can help you identify the font of it.
An all-inclusive Chrome addon called Fonts Ninja allows you to browse fonts on any webpage. Furthermore, it will enable you to try, bookmark, and immediately purchase the typefaces in addition to simply identifying them.
Once this extension is installed, a tiny green ninja icon appears in the toolbar. So first, open the web page and select that icon to make it active, then flutter over the font you want to learn about. Doing so, you would see a page overview popup and a distinct popup above the highlighted typeface should both appear. The tool will also indicate the font's size and format, such as italic, light, etc., besides the font's name.
#3 - Online tools by 100L5 extension for Google Chrome

Image from 10015.io
With this extension, you can access Lorem Ipsum text, font pairing, letter counters, and whitespace deleter. These tools save countless hours in what refers to content creation.
Moreover, it offers image editing tools for cropping, resizing, photo censoring, and SVG generator. CSS tools for gradients, bezier curves, box shadows, etc. Encrypting and decrypting tools, like HTML, CSS and JS minifiers, URL slug generator, and many other coding tools. HEX to RGBA for proper coding with colors and so much more.
It's like an all-rounder, all the essential tools a designer would want to build a website are provided under this extension.
#4 - Figma

Image from Figma
Figma links all participants in the design process, enabling teams to achieve the best products more quickly. Design, prototyping, and design systems work exceptionally well with Figma. Figma has a cutting-edge pen tool that uses Vector Networks to let you create in any direction. With Figma's Auto Layout function, less manually resizing is required as objects expand to fill space for a simple responsive design. In addition, the application offers plugins for almost everything, making all those tedious jobs simpler. You can create consistent color, font, grid, and effect styles simultaneously that can be used for any phrase or object in your projects.
Figma is one of the best prototyping tools for UI and UX designers as it enables you to create animated prototypes of your ideas without hassle. By that, we mean that no coding is necessary to transform your passive designs into live ones.
#5 - BBTools Shadow for Adobe Photoshop

Image from bbtools.shop
Many UX/UI designers have used Photoshop's Shadow plugin to create realistic shadows for standing objects.
Text, standard layers, and smart objects are all supported in this tool. With this, you have full authority over what to choose and set in terms of angle, scale, blur, opacity, and color manually as per your preference. Furthermore, it has a unique feature in the pen tool called "sun position" that determines the direction of the shadow depending on the object's distance from the Sun. Besides, you are not required to update it; the moment changes are made, they are automatically saved. Last but not least, regardless of whether the panel is left and retrieved later, the Shadow parameters are preserved in the Photoshop session that is currently open.
#6 - Optimal Workshop

Image from optimalworkshop.com
The optimal workshop is a comprehensive UX research toolkit. It contains five essential tools in total, which are as follows:
- OptimalSort: It aids in organizing the database structure of the design project's product or website.
- Treejack: It aids in assessing how visitors use and locate content on your website.
- Chalk mark: It demonstrates where users would navigate on a UI first to complete a specific activity. This enables you to create interfaces that your consumers will easily comprehend.
- Screening Questions: You can create and send online survey questions to ensure you're selecting the correct participants for your study.
- Reframer: You can organize and document qualitative research insights.
You can perform both quantitative and qualitative research very quickly by using Optimal Workshop. After conducting your research, the dashboard will provide you with insightful analyses and data visualizations. This allows you to understand your UX research's outcomes and share your conclusions with others.
#7 - PowerPoint Templates

Image from slidemodel.com
PowerPoint Templates are among the best tools for UX/UI designers as it helps in leveraging the overall website's appeal. You can export the slides onto your website pages to create innovative virtual slideshows to attract your visitors. Also, you can use the presentation slides to establish a website.
Utilizing PowerPoint templates, you may quickly and affordably develop and personalize a website design without knowing a single line of code. Instead, you have the authority to edit the built-in frameworks according to the requirement. In addition, they offer you a variety of valuable elements, including shapes, graphs, timelines, pie charts, and more, which can help you display your content in an organized manner. For instance, when making a blog web page, you can use these templates to make the content engaging. With interactive visual aids, you can leverage your user experience. In addition, you can create and modify your own color schemes throughout the templates to make them look more cohesive according to the website's overall theme. Doing so will make your website design look more appealing.
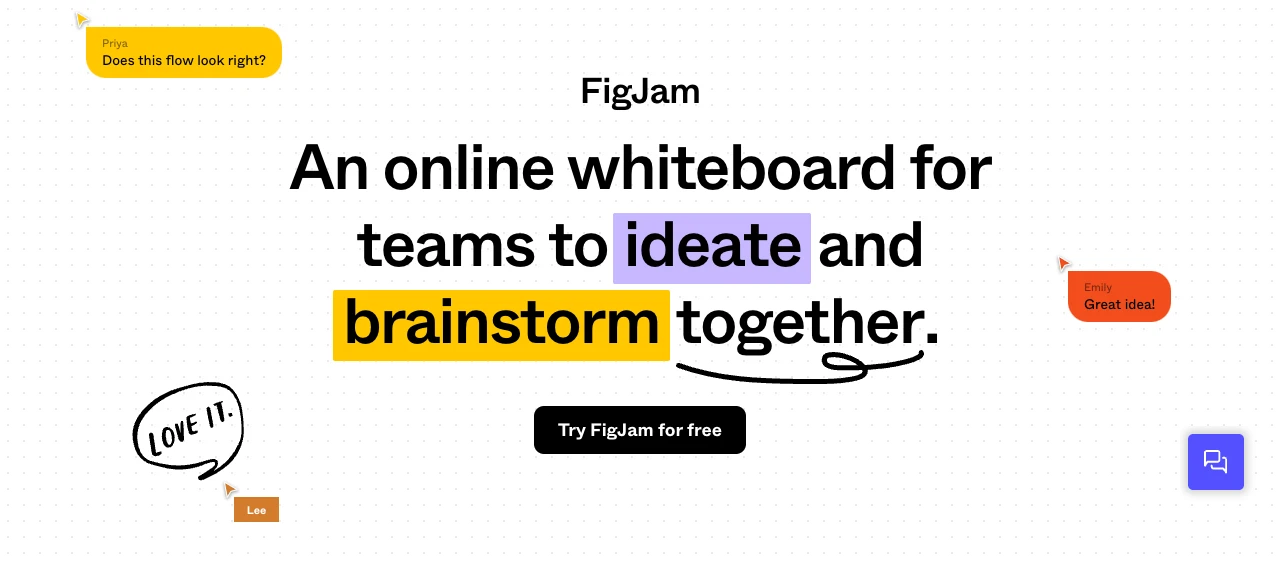
#8 - FigJam

Image from Figjam
FigJam is the latest online whiteboarding tool for UX, innovation, and planning design projects.
With FigJam, your team can stay organized and efficiently brainstorm innovative solutions to their user challenges. Moreover, it has a lot of elements like sticky notes, markers, shapes, etc., which help you highlight the essential data so that your work doesn't lose out on anything important while they progress with planning. Besides, you can also make use of diagrams to map out your user journeys for better understanding. These features make Figma one of the best collaboration UX/UI design tools.
#9 - Eagle

Image from Eagle
Eagle is one of the best tools for UX/UI designers in managing design assets. It won’t be wrong to say that it is a powerful alternative to Adobe Bridge or ACDSee Ultimate to organize and store visual references for UI/UX design projects or any other graphic design project.
Eagle simplifies the common-day tasks of graphic designers, like collecting, organizing, searching, and browsing image assets. Since designers tend to work simultaneously on different projects, this tool can help to arrange the required data per project or shared assets in a comfortable way.
Neatly organize and store your collection of digital assets, such as illustrations, layouts, screenshots, audio, etc. By using the “Smart Folder” feature, files will automatically be arranged as per your search criteria and updated in live time. You also get a collection of built-in libraries, through which the designers can browse for inspiration.
Another fantastic feature we found is the file replication alert, preserving storage space. In addition, features like Batch Processing enable you to sync settings to a large number of files, increasing your efficiency.
#10 - Proto.io

Image from proto.io
Proto.io is arguably one of the few prototyping tools for UI and UX designers which is user-friendly. With its low learning curve, newbies can easily and quickly create high-fidelity prototypes. You just have to drag and drop to create; no coding is required. Furthermore, it has a built-in UI and sound effects library for you to create interactive prototypes efficiently.
Moreover, you can use the Bodymovin plugin to export an “After Effects'' animation to your webpage. You can loop the animation with it to engage with the viewers effectively. Or if not, then create a new animation through the “Masking tool” available. Everything you need, whether to make your font, gradient colors or is it to choose the web browser size, Proto.io editor has it all.
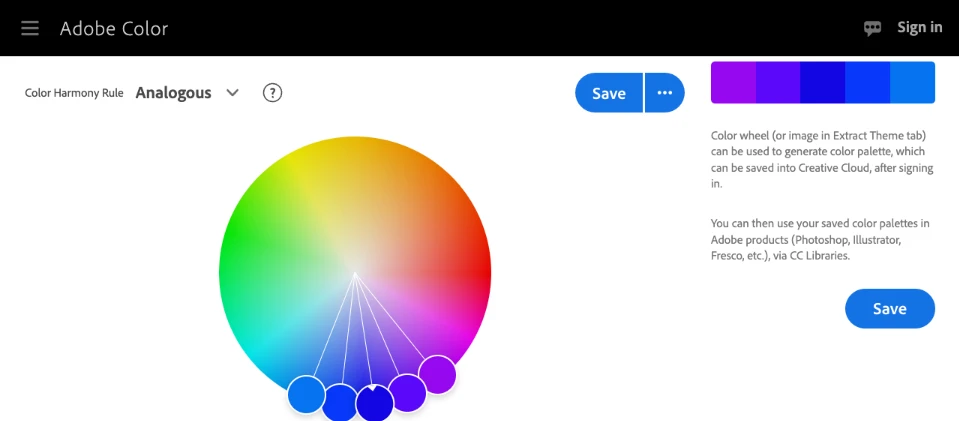
#11 - Adobe Color

Image from Adobe Color
With any base hue, Adobe Color provides all the tools you need to create a beautiful palette or harmony. It is more comprehensive than other color palette-generating tools for UX/UI designers mentioned in this list. So, if you want smooth processing, then Adobe color is for you. Designers can browse a variety of user-created color schemes in the programs' "explore" section either randomly or according to popularity. However, to store your produced palettes for later usage or to share them with other people, please ensure that you have an Adobe account made.
#12 - Material.io Type Scale

Image from material.io
This tool is for producing type scales and related code. Any font you select is automatically optimized for readability and scaled based on Material typography guidelines. The typeface, font, case, size, and letter spacing of type characteristics can all be customized with the help of this tool.
Instead of being constrained by predetermined sizes, using em and rem units allows us to be flexible with our designs and adjust elements per our preference. With the help of this adaptability, we can improve our designs' responsiveness and browser users' ability to manage the overall size of websites for the best possible readability, regardless of the device being used. Hence, using a type scale generator is essential to being a better UX.
#13 - Awwwards.com

Image from awwwards.com
Awwards is a website that concentrates on a web layout. It offers an awards program that recognizes outstanding designs and lists them.
Just like other tools for UX/UI designers discussed above, Awwards is also a tool you must consider. Though it does not have anything to do with building the user interface, you can look up to it for inspiration when designing your website. Evaluate the high-end professional designs, and see how every element works so that you can build an interactive website for yourself.
#14 - WorldVectorLogo

Image from WorldVectorLogo
You can find the largest collections of vector logos for companies from various industries on Worldvectorlogo. Furthermore, you can download any logo that you like from that collection without any registration. With this in hand, you can also share your pool of logos with the entire world.
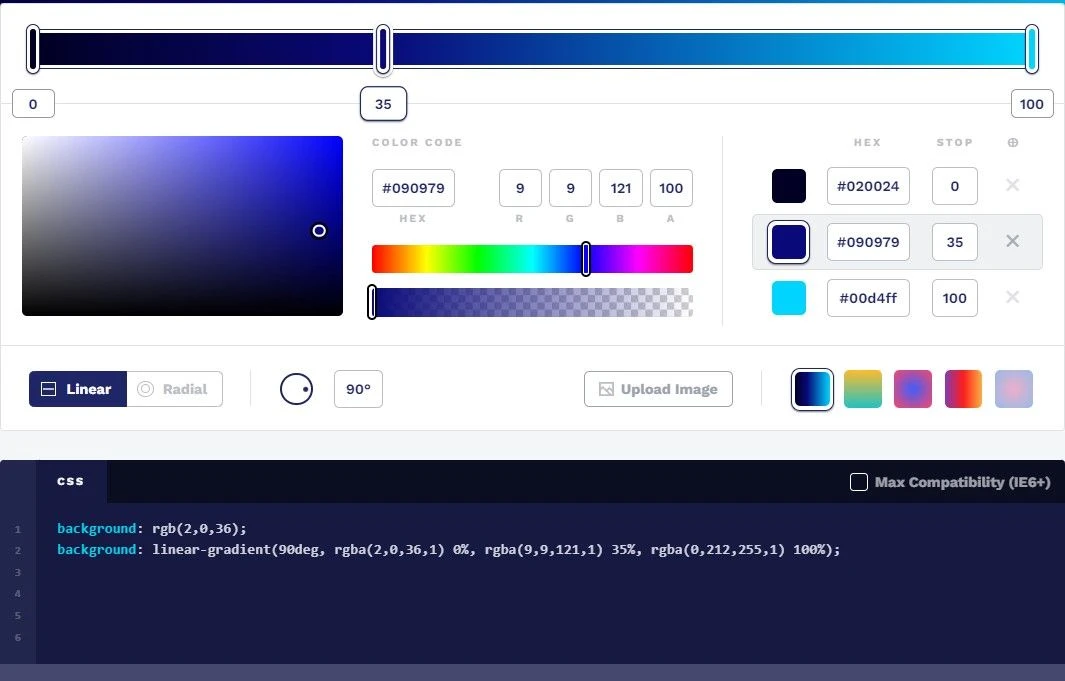
#15 - CSSGradient.io

Image from cssgradient.io
With this free tool, CSS Gradient, you can create a gradient backdrop for your websites. The website offers a CSS gradient generator and a wealth of colorful information regarding gradients to guide you. With innovative blogs and examples on the website, you can evaluate what to add to create an efficient gradient for your website.
#16 - Coolors

Image from coolors.co
Coolors is a free color palette generator with plenty of options for building palettes in several ways.
The full-screen Zen Mode in Coolors is its best feature. The colors fill the entire screen in this view, and a simple space bar press creates a new palette based on your selected color harmony.
You may create palettes by layering colors using the Coolors generator. Lock one color at a time to create a palette, then lock another and continue. In addition, if you are unsure of what you want at first, look through the library's trending palettes. If you look at the branding capability on Coolors, you can easily create branded gradients with the brand colors you select. Also, it can guide you with brand colors if you don't have any yet.
#17 - Control.rocks

Image from control.rocks
Control offers you a massive library of illustrations that is open to customizing. Each illustration has several options regarding colors, styles, and much more. In addition, you can alter them according to your web page's nature. Creating such scenes will enable you to engage well with your users, making your website more interactive and appealing.
#18 - Qualaroo

Image from Qualaroo
Last, in the list of tools for UX/UI designers, we have Qualaroo.
Qualaroo is an automatic research tool created to assist digital product teams in rapidly and seamlessly gathering significant insights from their customers globally, as they also target multiple languages to reach out to the most. In addition, you can also benefit from features like sentiment analysis, advanced targeting, dynamic insight reporting, nudging, etc.
Besides, do surveys to evaluate your prototypes to lead a productive team conversation. Several teams and stakeholders can contribute their thoughts to the prototype to make the final product perfect.
Conclusion
As you can see, there are multiple tools for UX/UI designers in the marketplace for a little investment or even free of any charge. Some of them focus solely on design, while others are geared towards improving team collaboration in time-demanding tasks such as coding or content creation.
We hope this guide can bring some interesting ideas on how to build your repertoire of tools and continue growing in your design career.